Power Appsでスマホのカメラで撮る!SPOに保存!一覧で見る!ってのを作った
今年の目標は「無駄な時間を過ごさない!」にしました。
存在が無駄なあきらです。
個人でPower Appsのカテキョやってる方に「Power Appsで撮影した写真をSharePointにためていきたい!」と要望がありましたので、今回は「ドキュメント」を使って写真の保存アプリを作ります。
こういうの書いてくと真面目な人間だと思われちゃうなぁ、バレちゃうなぁ!困っちゃうなぁ!!!
- SharePoint Online側の設定
- Power Apps1レイヤー目(カメラ選択~撮影)
- Power Apps2レイヤー目(撮影~タグ付け~再撮影)
- Power Automateに渡す(登録~SPOに保存)
- Power Apps(保存Automateを動かす)
- Power Apps(保存したら画面を移動して諸々リセット)
- 割と使えるストーリー
SharePoint Online側の設定
まずは溜めたいサイトが必要です。
SharePointに写真を溜めるサイトを作ります。
今回は「テストサイト」という名前のドキュメントライブラリを利用します。
赤丸の箇所に「一行テキスト」で列を増やしておきます。

準備は以上です。
なので早速Power Appsで写真を撮る仕組みを作成していきます。
Power Apps1レイヤー目(カメラ選択~撮影)
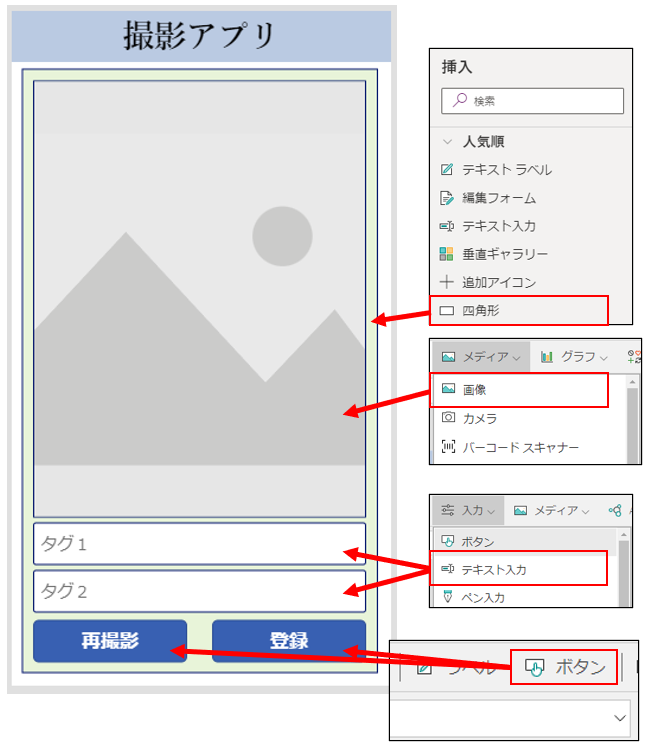
完成イメージがこんなんです。テキトーにパワポで作りました。
CameraScreen

完了したよー的なScreenはDefaultで用意されてるやつでも使いましょうかね。

まずはPower Appsを携帯電話レイアウトで新規作成してください。
そしてラベルからヘッダーを作ってあげましょう。色などは自由です。

もうひとつ、保存成功したときの画面を追加しておきます。

下の図のように配置します。

それぞれ名前は付けておいてください。
ネーミングルール統一したい方は以下のブログがまとまってていいと思います。
MSが出してる「こういう風につけるといいよ!」って情報がまとまっております。
上部に配置したdropdownのItemsプロパティに
「下に配置したカメラコントロール名」.AvailableDevices
と記述しましょう。
それぞれのデバイスで使っているカメラの一覧を配列として返してくれます。

yamad365さんのブログでも紹介してくれてますね。
以下から詳細はご覧ください。
カメラを選ばないと撮影ができない!という風にしたいので、
「ドロップダウンが未選択ならば、非表示。そうでないなら表示」としたいので、
「タップで撮影」のラベルとカメラコントロールのVisibleプロパティに以下を記述します。
If(
ドロップダウンのコントロール名.Selected.Name = Blank(),
false,
true
)
これで「ドロップダウンが選択した名前が空白ならば非表示、そうでなければ表示」となります。
これでとりあえずカメラを選択しないと撮影ができない、という状態となりました。
Power Apps2レイヤー目(撮影~タグ付け~再撮影)
次に撮影してからのストーリーを作っていきます。
まずは画面に被せるように四角形コントロール置いて、次のように配置しましょう。

ストーリーとしては
上の画像でプレビューを見て、この写真でよければ特徴などをタグつけて「保存」ボタン。
気に入らなければ「再撮影」ボタン。
というストーリーです。
まず変数を使って「再撮影ボタン」を押したら撮影する状態に戻すという作業をします。
まずは「再撮影ボタン」を押したらlocVisという変数を非表示にする。
という意味の以下の関数を再撮影ボタンのOnSelectプロパティにぶちこみます。
OnSelect=UpdateContext({locVis:false})
このフェーズで追加したコントロール全てのVisibleコントロールに、
locVisという変数を入力します。

これで一旦非表示になります。
現在「locVis」っていう変数は、「false」となったので非表示になったわけです。
では続いて、カメラコントロールで撮影したら先ほどのlocVisが表示になれば想定しているストーリー通りになると思います。
先ほどの逆でCameraコントロールのOnSelectプロパティに以下をぶっこみます。
OnSelect=UpdateContext({locVis:true})
こちらで撮影したらプレビューやプロパティの指定が現れる、ということになります。
プレビューで試してみましょうか。
#PowerApps
— Akira_365 (@akira_365) January 5, 2022
お客さん要望でなんか作っている
あと10分くらいで作れるな pic.twitter.com/Xpx0xiZlXr
あとは、表示された画像コントロールのImageプロパティにカメラコントロールの結果を突っ込んであげましょう。
Image=「カメラコントロール名」.Photo
とりあえず以上でプレビューに撮影した写真が表示されます。
次にPower Automateにコントロールの情報を渡していきましょう。
Power Automateに渡す(登録~SPOに保存)
Power Appsのメニューからアクション→Power Automateを選択します。

Power Automateのプロパティがにょにょにょっとでてくるので
新しいフローの作成をクリック

するとPower Automateのテンプレートページが出てきます。
「Power Appsのボタン」というTemplateをえらんでおきましょう。

「新しいステップ」を選択しSharePointの「ファイルの作成」アクションを選択しましょう。
最初に作成したサイトのドキュメントライブラリを指定して、
ファイル名のところで「Power Appsで確認」を選択
ファイルコンテンツのところでfxボタンを押して式を以下のように入力します。
dataUriToBinary()
Power Appsから取得した画像をバイナリデータに変換しています。
そして()の中に以下の要領でPower Appsで確認ボタンを入れます。

以下のような形になればOKです

次にSharePointの「ファイルのプロパティを更新」というアクションを設置します。
サイトアドレス→保存するサイト
ライブラリ→Shared Documents
タイトル→任意
test1とtest2は以下のように指定してください。

以上でPower Automateでの指定は終わりましたので、保存しておきましょう。
Power Apps(保存Automateを動かす)
使用できるフローに今作成した「Power Appsのボタン」というのが追加されてますのでこちらを「登録ボタン」を画面から選んだ状態でクリック

すると
PowerAppsのボタン.Run(
という関数が加えられるので、
先ほどPower Automateで指定した通りに当てはめていきます。
PowerAppsのボタン.Run(
「ファイル名(任意)」&".png"
//ファイル名を.pngを付けて記入,
「画像コントロール名」.Image
//プレビュー画面を指定,
「タグ1のコントロール名」.Text,
「タグ2のコントロール名」.Text
)
で渡してあげます。
下のようなイメージです。

これでエラー吐かなければできたと思います。
Power Apps(保存したら画面を移動して諸々リセット)
Power Automateにデータを流したら、
タグ1、タグ2の入力内容をblankにして画面を「登録した」的な画面に変えてあげたいので、
セミコロンで追加の命令を書いてあげます。
Reset関数でコントロールの中身を初期状態にしてくれるので、
Reset(「テキストインプットコントロール名1」);
Reset(「テキストインプットコントロール名2」);
を追加して、
画面移動のNavigate関数を使用して、成功画面を追加して移動できるようにしておきましょう。
Navigate(Screen2,Fade)
//Fadeってつけてればフェードしながら移動します
下のようなイメージです。

これでプレビューでボタンを押してあげると保存成功画面に飛びます。
Screen2に「撮影に戻る」のボタンを追加してあげましょう。

最後に、Screen1に帰ってきたときにlocVisが非表示状態になっていればいいので、
Screen1のOnVisibleにそのような命令を追加してあげましょう。

これでこの画面に戻ったときに非表示になってくれます。
以上で作成完了です。
SPOをチェックすると保存されているのがわかると思います。
割と使えるストーリー
作るよりブログ書く方が大変なアプリ…
実際15分くらいで作れるアプリですが、一々説明していくとかかるものですねぇ。
これ例えば、
- 塾でテスト範囲を保存していく
- 現場監督が取った写真を保存していく
- ケーキ屋さんが作ったケーキ写真を保存していく
- 現場から本社へ進捗報告する
色んなところで使えちゃいますね。
今回は高速で作成したので名前とかテキトーですけども、作成したアプリは保存を忘れずに!
そして名前はDefaultのままではなく、きちんとどんなコントロールかわかるようにしておいてください。細かいことですが、大事なことです。
お前つけてないじゃないか!って?
細かいこと気にすんなよ。
いつかYoutubeでHowto動画でも上げようと思いますので、きちんと学びたい方はそちらをお楽しみに!
いつまでもずーっと待っててください。
いつかきっとたぶん絶対に配信しますんでね。
さぁ2022もお仕事頑張りましょうかー
問合せの嵐が…ワイを…待ってる…
高速で作って高速で書いたので誤字とか足りないとこあったら、
強く激しく切なく心強く糾弾、罵倒してください。
踊り狂うほど喜びます。
フヒヒ。