咲きほこる花のプリンセス!キュアはなくそ!
おはようございます。
勤怠管理っていう如何にも日本らしい窮屈なものを作ってみます。
ワークフロー?いや、ちょっと待って…あれ纏めるのエライ…
目次です。
全体の流れ
全体としては、
①Power Automateで毎日sharepointリストを作成(別に毎月でも毎週でもいいです。)
先に作っとくと、以下のメリットあります
・全ての出退勤が『項目の作成』ではなく『項目の編集』でイケル(たぶん)
・休みの場合も日付だけ作成できるため、一覧で見たときにわかりやすい。
②Power Appsでトリガーして出退勤する。
ユーザーが『今日遅刻したけどこっそり定時に間に合ったことにしよっと!デュフフ!』ってのを防ぎたいので、ユーザーの作業はボタン一つにしたい。
③集計画面を作る
今月の勤怠情報くらい見れるようにしてあげたいですね。
データソースはSPOで作ります。
たぶんおそらくきっと確実にCDSのほうがいいのでお金に余裕がある人はそちらでどうぞ。
一日の始まりに勤怠列を作るフロー作成
sharepointのリスト準備
てなわけでリスト作成します。
①リスト名:dailycreatelist
列が左から、
kintai_ID→何年何月何日に誰が出勤したか判断する番号(number列)
in→出勤時刻(日付時刻列)
out→退勤時刻(日付時刻列)

②リスト名:member
列名が左から
kintai_id:個人番号です、上から1,2,3,4とかでいいかな。(number列)
name:名前打ちましょう。できればoffice365のユーザー名と同一にしてください。(一行テキスト)

リスト準備おわりです。
Power Automateで勤怠列自動作成
さて、Power Automateいじいじします。

全体のイメージは、先ほど作ったリスト①のkintai_id列に
『yyyymmdd×100+個人ID』という値をぶっこむ、ていう話です。
この形式だと、ソートもしやすいし、被ることもない(多分)ため有用かと。
順番としては、
①予定フローの作成


弊社は勤怠の日付変更が朝5:00なので毎日5:00に新しい勤怠列を作成します。
間隔は1日、タイムゾーンを合わせたらOKです。
続いて変数の初期化で
・ymd
種別:整数
初期値 mul(int(addHours(utcNow(), 4, 'yyyyMMdd')),100)
(世界標準時間を取得するみたいなので4足しときます)
・personal_id
種別:整数
初期値 0
・kintai_id
種別:整数
初期値 0
続いてのDountilの中身は
①Dountil
社員数と社員番号が重なるまでループ

②変数の追加
personal_idを1増やす

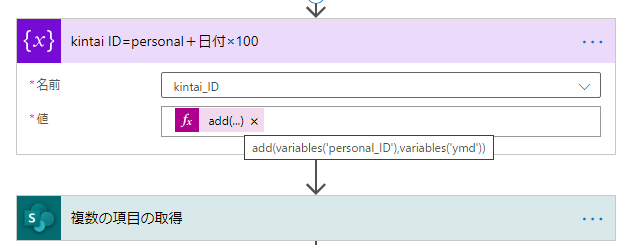
③変数の設定
kintai_id=personal_id+ymdの値でyyyymmddXXという形式にする。

④複数の項目の取得
memberリストのkintai_id列がpersonal_idと一致するものを取得
フィルタークエリ
kintai_id eq @{variables('personal_ID')}
『personal_IDと同じ値のものをmemberリストのkintai_IDから探す』

⑤項目の作成
タイトル:name(複数の項目の取得の『name列』)
kintai_ID:kintai_ID(変数)

これでテストしてあげると

こんな感じになるかと思います。
dailylistの作成は終わりです。
Power Appsで出退勤ボタンを作る
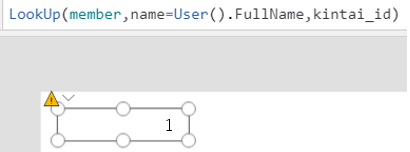
①User().fullnameからlookupでsharepointのmemberlistから個人番号を取得する。

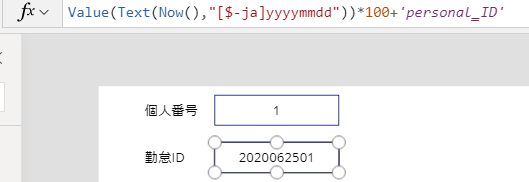
②TodayかNowと個人番号でyyyymmddXXを作成

③gallerylistからFilterで②と一致したものを表示させる

パーツは
list1:Text="今日の"&Thisitem.name&"の勤怠情報"
list2:Text="出勤時刻:"&Thisitem.'in'
list3:Text="退勤時刻:"&Thisitem.out
④Patchで出勤時間をぶっこむ
イメージとしては③で自分の今日の勤怠情報を取得したはずなので、
Thisitemを使ってpatch関数でデータを更新するコントロールを追加します。

button1(出勤)
Text="出勤"
onselect=Patch(dailycreatelist,Thisitem,{'in':Now()})
button2(退勤)
Text="退勤"
onselect=Patch(dailycreatelist,Thisitem,{out:Now()})
以下の動画のように動けば完成です。
つぎは集計画面作ります。
集計画面を作る
あとはユーザーが見れる一覧画面を作って完成です。
新しい画面『screen2』作成し、buttonコントロールで
Onselect=Navigate(Screen1,Fade)
でも仕込んどいてください。
ついでに先ほどのscreen(screen1)に『勤怠一覧へ』ボタンを作り、
Onselect=Navigate(Screen1,Fade)
とか入れときましょう。
back()でもいいんですが、今後screenが増えたときに直すの面倒なのでnavigateがおすすめです。
これで画面切り替えができます。
次にscreen2に一覧を表示します。
gallerylist,dropboxを突っ込みます。

name=Dropdown1
items=Distinct(dailycreatelist,タイトル)
これで勤怠の名前を選べるようになります。(重複は無視してくれます)
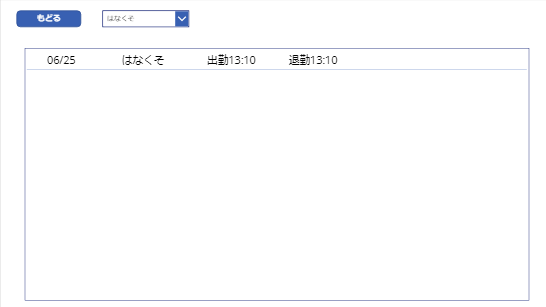
②gallerylist
Items=Sort(Filter(dailycreatelist,タイトル=Dropdown1.Selected.Result),kintai_ID)
Text=Text(ThisItem.登録日時,"[$-ja]mm/dd")
Text=ThisItem.タイトル
Text="出勤"&Text(ThisItem.'in',"[$-ja]HH:mm")
Text="退勤"&Text(ThisItem.out,"[$-ja]HH:mm")
これで以下のように動けば完成です。
いかがでしょうか。
ちなみに私はこれに
・年休など申請
・遅刻や早退表示
・シフト登録
・所定時間(残業時間、深夜時間など)の時間数30分単位
・月集計からの出勤簿明細発行
・36協定アラーム
・会計処理用csv出力
まで作って頓挫しましたので、そのうち公開します。
意外と早くまとまったので、間違いがありそうでどきどき。
その際は罵倒してください。
それでは、はなくそでした。