スラムダンクの主題歌ランキング1位は「煌めく瞬間に捕われて」です。
MANISHさん今何してんだろう。
あきらです。
この記事は、Power Apps Advent Calendar 2022 12月18日(Calendar1)担当分の記事です
本日は(も)Power Apps Advent Calendarの記事となります。
AutomateもBIもありますので見てね!
本日はノリで始めた「学習アプリ作成会」がオールアップしましたので、そちらのお話。
意外と好評だった「え?そんな作り方あるの?」ってものがちょいちょいあったので、そちらを紹介していきます。
Galleryを使用したナビゲートメニュー
はい、こちらはですね
以前私が紹介してるんですよ?
やはりあまり読まれていないのだろうこのブログ
Power会のコーヒーブレイクと言えばこのブログ!って紹介している甲斐がありますね。
こちらでコンポーネント化まで説明しております。
ちなみに動画がいい!って人はこちらからどうぞ!
だからこっちでは説明しない!ってのは不親切かもしれないので、サクッとやり方を載せておきましょうか。
Galleryコントロールの作成
オーサリングメニュー挿入→レイアウト内にある「空の垂直Gallery」を選択します。
右のような画面ができればOKです。追加したGalleryコントロール名は「galMenu」とします。

Galleryには「Table」という形式のデータを入れることで項目を定義できます。
Tableについて勉強してみましょう。
Excelなどで表となっているデータは「配列」という特殊な構造となっています。
配列というのは、「同じ構造のものをn個並べる」という構造のことを言います。
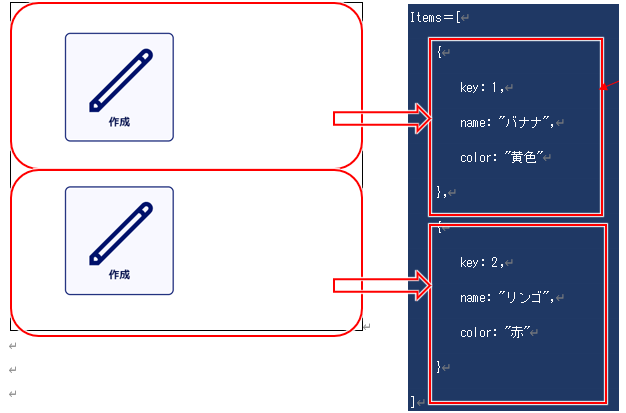
例えば、次のようなExcelを見てみたとき、
key=1のものとkey=2の列の構造は「key」,「name」,「color」の三種類の同じ構造だと言えます。
|
key |
name |
color |
|
1 |
バナナ |
黄色 |
|
2 |
リンゴ |
赤 |
|
3 |
桃 |
ピンク |
|
4 |
イチゴ |
赤 |
違うのは中に入っている値となるため、日本語で並べるならば、
「keyが1のものはnameがバナナで、colorが黄色です」
という文言になります。ではkeyが2~7のものも同じように日本語で伝えようとするならば、
「keyが2のものはnameがリンゴで、colorが赤です」
「keyが3のものはnameが桃で、colorがピンクです」
「keyが4のものはnameがイチゴで、colorが赤です」
このように同じ文言を使用して表現することができます。
この「同じ文言で定義できるが値がkey値によって変動する連続性のある構造」を配列といいます。
ではPower Appsで配列を定義してみましょう。
Galleryのitemには配列しか入れることが出来ないため、こちらで試してみましょう。
配列を扱うときはブラケットと呼ばれる『 [ ] 』で配列全体を、カーリーブラケット『 {} 』で行全体を表します。
先ほどのフルーツの配列を先ほど配置したGalleryに入れてみましょう。
GalleryのItemsプロパティに以下のように記述してみます。

では入った配列を確認してみましょう。
galMenuのテンプレート内にボタンコントロール(btnMenu)とアイコンコントロール(icoMenu)を挿入してみましょう。
Galleryのテンプレートはツリービューから選択することが出来ませんので、Gallery選択時に左上に表示されている![]() 鉛筆マークをクリックすると選択できます。
鉛筆マークをクリックすると選択できます。

さきほど指定したtableのアイテムが二つなので、ボタンもアイコンも二つしか出てこない、ということです。
ではGalleryのプロパティを変更しましょう。
Galleryを選択し、プロパティペインから「折り返しの数」を「2」に変更します。
ボタンが並列に並べばOKです。


では先ほど作成したbtnMenuのテキストを変更して配列のnameと紐づけてみましょう。
btnMenuのプロパティペインから「テキスト」と書かれている箇所をクリックしてください。

すると画面上側「関数バー」の値が「Text=」に変化しますので以下の文章を右側に記入します。
ThisItem.Value.name
以下のように表示が変わります。

このように配列さえ指定しておけば同じ形のコントロールを何個も生成しなくとも等間隔に並べてくれます。
では配列の値を変更し、表示を編集してみてください。
そうするとアイコン種別やNavigateする移動先なども配列で指定することが可能なことが分かります。
いろいろ作成してみましょう。

カレンダービューの構造解説
はい、Calendarビューですね
こちらはあれです。
テンプレートの中に入ってるやつですね。
まずはベースとなるGalleryを作成していきます。
ただ、その前に若干要件が多くなるため、仮で別画面を作成しておきましょう。
左上の「新しい画面」から新しい空のページを作成していきます。

仮に「CalendarScreen」としておきましょう。
新しく作成した「CalendarScreen」にオーサリングメニューから「空の垂直Gallery」を挿入します。

こちらを以下のプロパティで設定します。
|
名前 |
galCalendar |
|
罫線 |
1 |
|
テンプレートのパティング |
0 |
|
テンプレートのサイズ |
Self.Height/6 |
|
幅 |
700 |
|
高さ |
600 |
Itemsプロパティを定義していきます。
以下のように1~35までの数字のテーブルを用意しておきましょう。
Items=[1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31,32,33,34,35,36,37,38,39,40,41,42]
そのうえで「折り返しの数」プロパティで「7」と設定を変更しましょう。
ここまで出来たら、Templateを選択し、ラベルコントロールを挿入、プロパティを以下のように設定してみましょう。
|
名前 |
lblCalendarNum |
|
テキスト |
ThisItem.Value |
|
罫線 |
1 |
|
垂直方向の配置 |
上 |
|
幅 |
Parent.Width/7 |
|
高さ |
Parent.TemplateHeight |
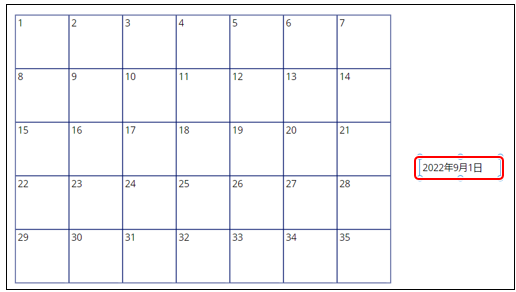
以下のようになればOKです。
Calendarっぽい画面が出来上がりました。

では日付にかかわる関数とともにcalendarを学習してみましょう。
今の日付を取得するためにはToday関数というものを使います。
LabelをGalleryの外側に挿入してみましょう。

こちらに今日の日付を入れてみます。
配置したラベルのテキストプロパティに以下の関数を記述します。
Text=Today()
これで本日の日付が取得できました。

次に月初日を取得してみましょう。
月初つまり今月の1日を取得するためには、以下の操作で取得できることがわかります。
月初日=現在の日付―現在の日付の日数+1
現在の日付の「日」だけを取得するには「Day関数」というものを使います。
例:Day(”2022/07/09”)=9
また日付の加減にはDateAdd関数というものを使います。
例:DateAdd(”2022/08/09”,-1)=2022/08/08
こちらを踏まえて、月初日を別のラベルに作成してみましょう。
Labelを配置してテキストプロパティに以下の関数を記述します。
DateAdd(Today(),-Day(Today())+1)
これで月初日が取得できました。

次に作成した日付の週番号というものを考えて見ましょう。
週番号というのは日曜日始まりで、日→1,月→2…土→7と曜日によって付けられる番号のことを言います。
今回作成した2022/09/01は木曜日なので、週番号は「5」となるわけです。
週番号の取得には「WeekDay関数」というものを使用します。
例:WeekDay(“日付データ”)で週番号を返す
ではラベルをもう一つ作成し、この週番号を返してみましょう。
追加したラベルのテキストプロパティに以下の数式を記述します。
Text=Weekday(DateAdd(Today(),-Day(Today())+1))
以下の表示になれば成功です(2022/09/01で作成しています)

最後に作成したWeekDayのラベルをgalCalendarのTemplateに追加してみましょう。
名前を「lblWeekday」とします。
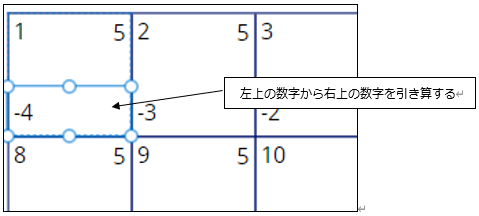
右上に置くと以下のようになります。

ではもう一つラベルを足して、表示されている二つのラベルの値を引き算してみましょう。

すると、月初日の位置が0となる公差1の等差数列が出来上がるのが確認できます。

あとはこの値に、月初の日付を足してあげればcalendarの完成です。
Label名は「lblCalendarValue」とします。
Text=DateAdd(Today(),-Day(Today())+1+lblCalendarNum-lblWeekday)

Day関数を使い「日」だけを表示します。
プロパティを以下のように設定しましょう。
|
名前 |
lblCalendarValue |
|
テキスト |
Day(DateAdd(Today(),-Day(Today())+1+lblCalendarNum-lblWeekday)) |
|
罫線 |
1 |
|
垂直方向の配置 |
中央 |
|
テキストのアライメント |
中央揃え |
|
幅 |
Parent.Width/7 |
|
高さ |
Parent.TemplateHeight |
|
フォントサイズ |
10 |
|
Fill |
White |
以下のようになればOKです。

今回はTodayで作成していますが、これを変数にしてあげれば、毎月のcalendarを作成することができますね。
ちなみにaddcolumnとsequenceを使用すると一瞬で作れますので、そちらでと試してみてくださいね✨
動画で見たい方は以下からどうぞ。
参考になってもならなくても高評価、チャンネル登録、コメントやお気に入りにして置いて頂ければ幸い&光栄です。
終わりに
やってることは実は、数学的な考え方もちょっといるんですが、
コードが長いので難しく見えるだけです。
パーツとして保存しておけば、コンポーネント化も簡単ですね。
頑張って作成してみましょう。