暇だから連投してみます。
「陽」とかいて「あきら」です。
実際は太陽大嫌いの引きこもりです。
さてこちらの記事で載せたアプリを改造していきます。
目次ですぜ。
Power Appsの編集画面へ
上のブログから継続してみていただいた方は恐らく
下の画面のサイドバーの「Power Apps」ボタン選択すると一覧に任意のアプリが出てくると思うのでそちらをクリック

作ったアプリが編集できます。
このautobuildアプリも作りが素晴らしいのでこのままでも全然使えます。
私のようなデザインフリークじゃなければこのままどうぞ!
画面サイズとか変更していきます。
小さいので色々フォントなど変更
画面サイズの変更
さて、中身を弄っていきます。
まず画面サイズが気になるのです。
どうしても実務をやる人からすると、このサイズは上下に空白が入って見難いみたいなので(特にlaptop使用者)、出来るだけ横幅が圧迫しないサイズで作成してあげます。
設定をクリック

「設定」→「画面のサイズと向き」→サイズ欄の「surface」か「iPad」(あたりがちょうどいいとうちのユーザーが言ってましたw)を選択

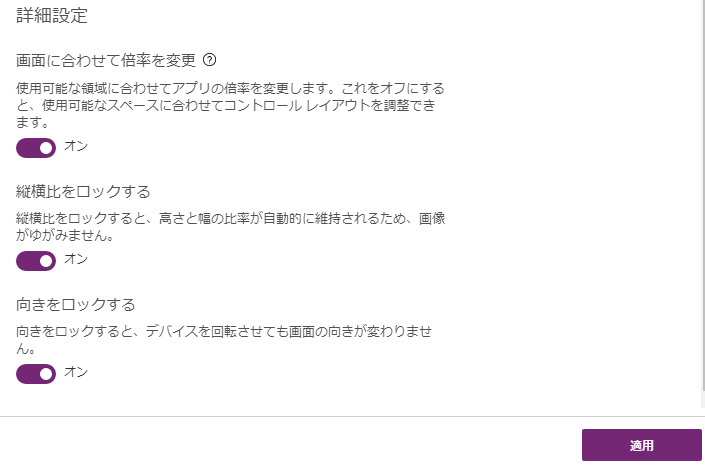
下の方にいってとりあえず全部チェックして「適用」をクリック

これでちょっと画面サイズが変わります。
ついでに「詳細設定」タブの中に入って実験的な機能中の
埋め込み外観の最適化を「オン」に
最近のアクセスの画面をメモリに保存するを「オン」にしておきましょう。

これで二回目以降アプリ開くときのパフォーマンスが若干早くなります。
フォントなど変更
フォントを変えたい場合は基本的に
対象となる「コントロール」をクリック

文言を変えたい場合は上の関数タブの左側のselectboxを「Text」にして
ダブルコーテーションで囲って文言を入力

ちょっと小さくて見難いので
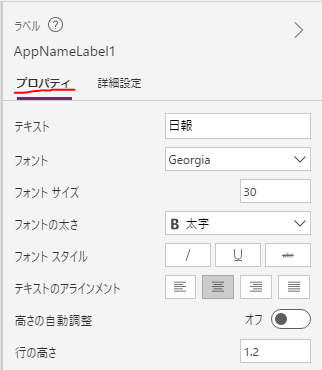
選択した状態で「プロパティ」から下のようにフォントなどを触ってあげましょう。

下のような感じになります。
(某日常系アニメのタイトルみたいですね、某「日常」系アプリの)

プロパティでフォントを弄れることを学習したと思うので、変えたいところをクリックして「プロパティ」から変更してみましょう。
※たまに変更ができないパーツがありますが、その際は「詳細設定」タブの「ロックを解除」で触れるようになります。

テキトーに変更した図↓↓
左側の日報選択のコンテナは
コンテナ内のパーツのimageアイテムを削除
「BrowseGallery1」を選択して
「プロパティ」内の「テンプレートサイズ」を60に変更
「Subtitle1」アイテムを選択して「プロパティ」内の「Text」の値を「Thisitem.day」に変更
「Subtitle1」アイテムを選択して「プロパティ」内の「配置」の値を「右揃え」に変更
「Title1」を選択して「プロパティ」内の「フォントサイズ」を15に変更
「Rectangle1」を選択して「プロパティ」内の「罫線」をサイズを1、色を「Black」に変更
あとは位置をドラッグアンドドロップで調整してます

日報作成する人目線でどこが使いにくいか考える
ここまででpreviewしてみると、アプリ上でも日報の作成がエライってことはなくなったと思います。
ここにこんな機能を付けてみます。
- 日報内容を文字数でアラートを出す
- usernameを自動で書けるようにする
日報内容を文字数でアラートを出す
日報長々と書かれてもユーザー(日報管理者)が困りますよねー
なので200字以上かかないように注意を促しましょう。
「EditForm1」→「report_DataCard1」→「DataCardValue2」を選択して「プロパティ」からロックを解除
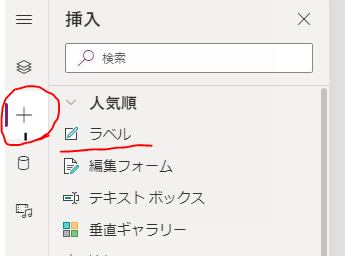
「report_DataCard1」を選択した状態でサイドバーの「+」ボタンをクリックして
「ラベル」をクリック

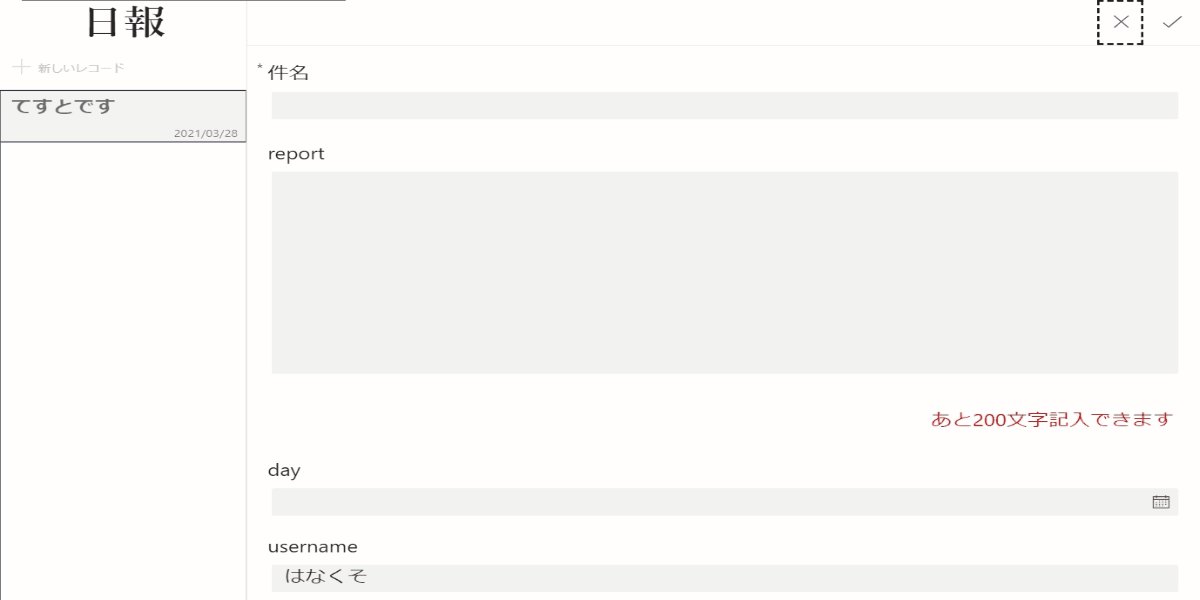
そうするとラベルコントロールがreport_DataCard1の中に入るので位置を移動して、テキストインプットの下あたりに配置してプロパティを編集しておきます。

「テキスト」プロパティを編集します。
200字を越えた場合は「200字を超えています!文字数を調整してください!」
200字以下の場合は「あと○文字記入できます。」
のように文字数に対するメッセージを表示させたいと思います。
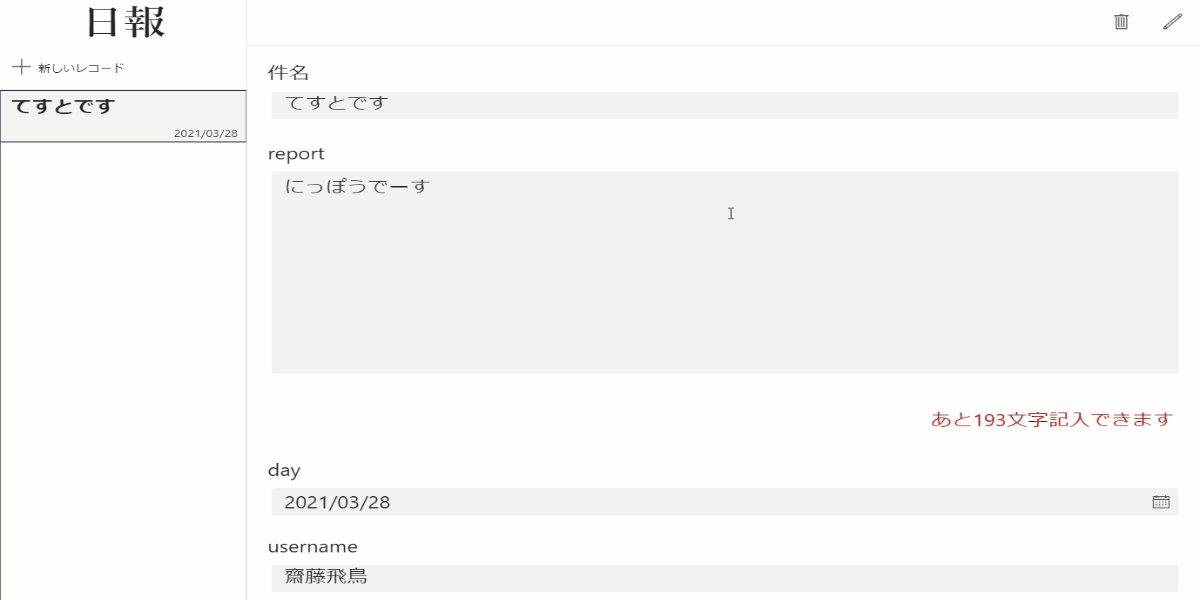
「テキスト」プロパティの中身を以下のようにします。

こうすると、
もし日報の中身の文字数が200字以内なら
あと「200から記入した文字数を引いた値」文字記入できます、と表示
200字を超えたならば
「200字を超えています!文字数を調整してください!」」
と表示されます。
詳細は公式からどうぞ
こんな感じになればOKです

usernameを自動で書けるようにする
「名前なんて決まってんだから一々聞くな!」みたいな声も当時はありました(しみじみ)
というわけで自動で転記されるようにしましょう。
まずはDefaultアプリの仕組みを理解してみます。
「LeftControlContainer1」-「IconButton_Add1」-「TouchTarget_New1」の「OnSelect」プロパティの中を見ると

こんな感じになってるので、
つまり「Select」したら「新しいフォーム」を作って、「newMode」という変数を「true」にする
という動作が仕込んであることが分かります。
つまり「username」というのがこの「newMode」に連動して、書いているユーザー名(Fullname)になればいいわけですね。
では実装してみます。
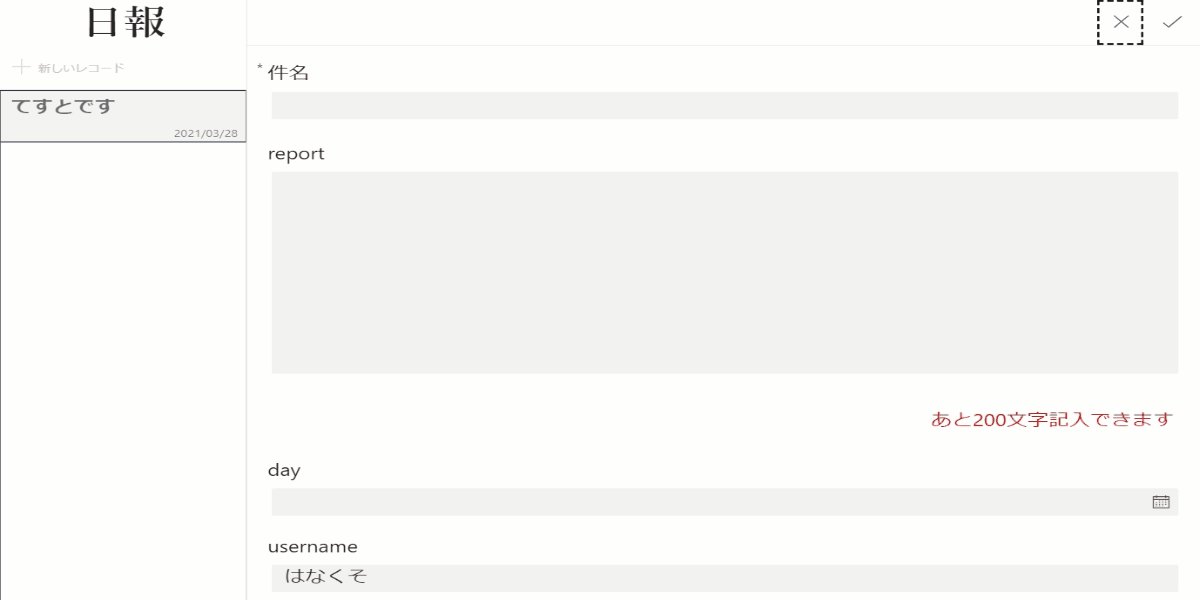
「username_DataCard1」データカードの中の「DataCardValue4」を選択して、テキストプロパティを編集します。
Defaultだと「Parent.Default」になってると思います。
こちらを
「newModeがtrueの場合はユーザーのFullnameを記述する」
という式を埋め込んであげます。
式が以下になります。

これで目的を達すると思います。

これでユーザーが一々記入しなくてもよくなりました。
関数はExcelで使われているものしか使ってないので、簡単に実装できると思います。
いろいろ好みで弄ってみてください。
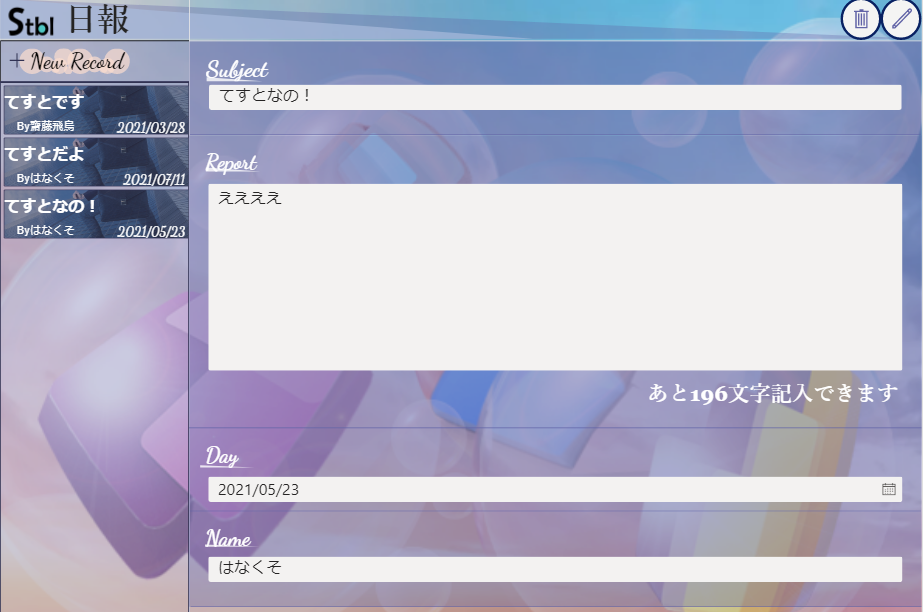
デザインの調整(結構大事)
はい、こちらも個人的に大切にしている内容ですので載せておきます。
手順は省きますが、カッコいい画面の方が使いたくなるよね!ってことでカッコよくしちゃいます。
出来たのがこちら!

おわりに
今回はPower Appsの基礎的な部分をなぞってみました。
最後はデザインなので皆さんのセンスにお任せします。
いつでも「ユーザー目線」を忘れずに業務改善してくださると嬉しいです。
独りよがりなsoftwareなんて誰も使いませんからねwww
(この部分は私もよく反省しますw)
こちらで初めてPower Appsを知った!という方は、また違う形で工夫やアイディアを、
- 「次のユーザーのため」
- 「自分の手記のため」
- 「ボランティア精神」
何でも結構ですので、
「恩」を周りにいる初学者ユーザーに送ってください。
私はそれを望みます。
街中でmicrosoft365やPower Platformがあふれることを願っています。
Please send "gratitude" to the beginner users around you.
I hope that microsoft 365 and Power Platform will spread.